
Build & learn
This JavaScript video series is unique because:
It's taught by a designer
Most JavaScript tutorials are taught by developers. This series is taught by a designer, and it's tailored for designers.
You're busy, and you don't have time to waste
We'll only be covering stuff that's applicable to you as a designer. We'll leave out everything else.
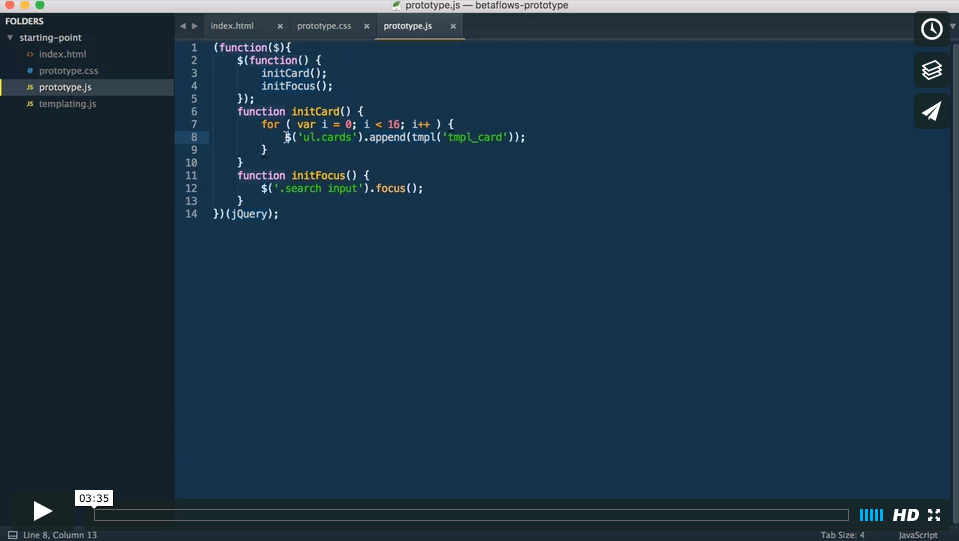
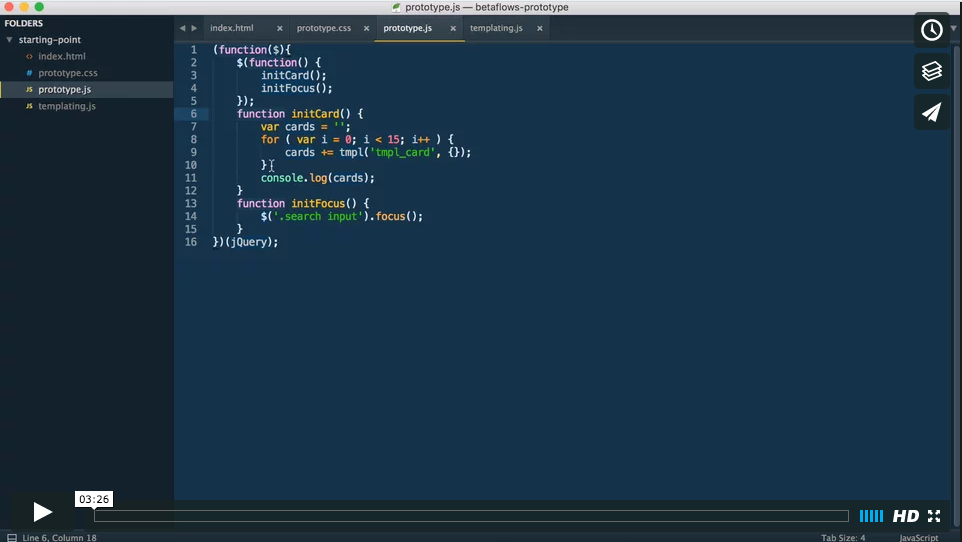
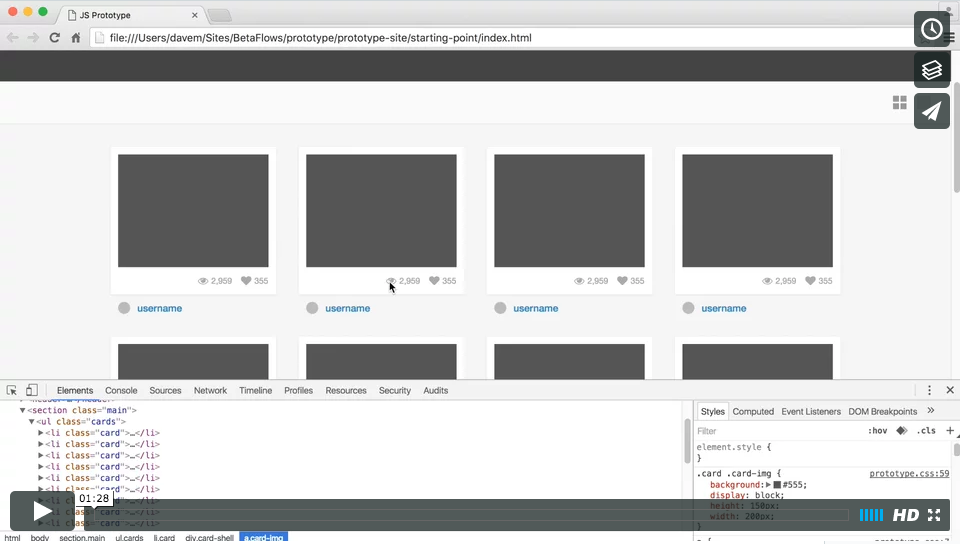
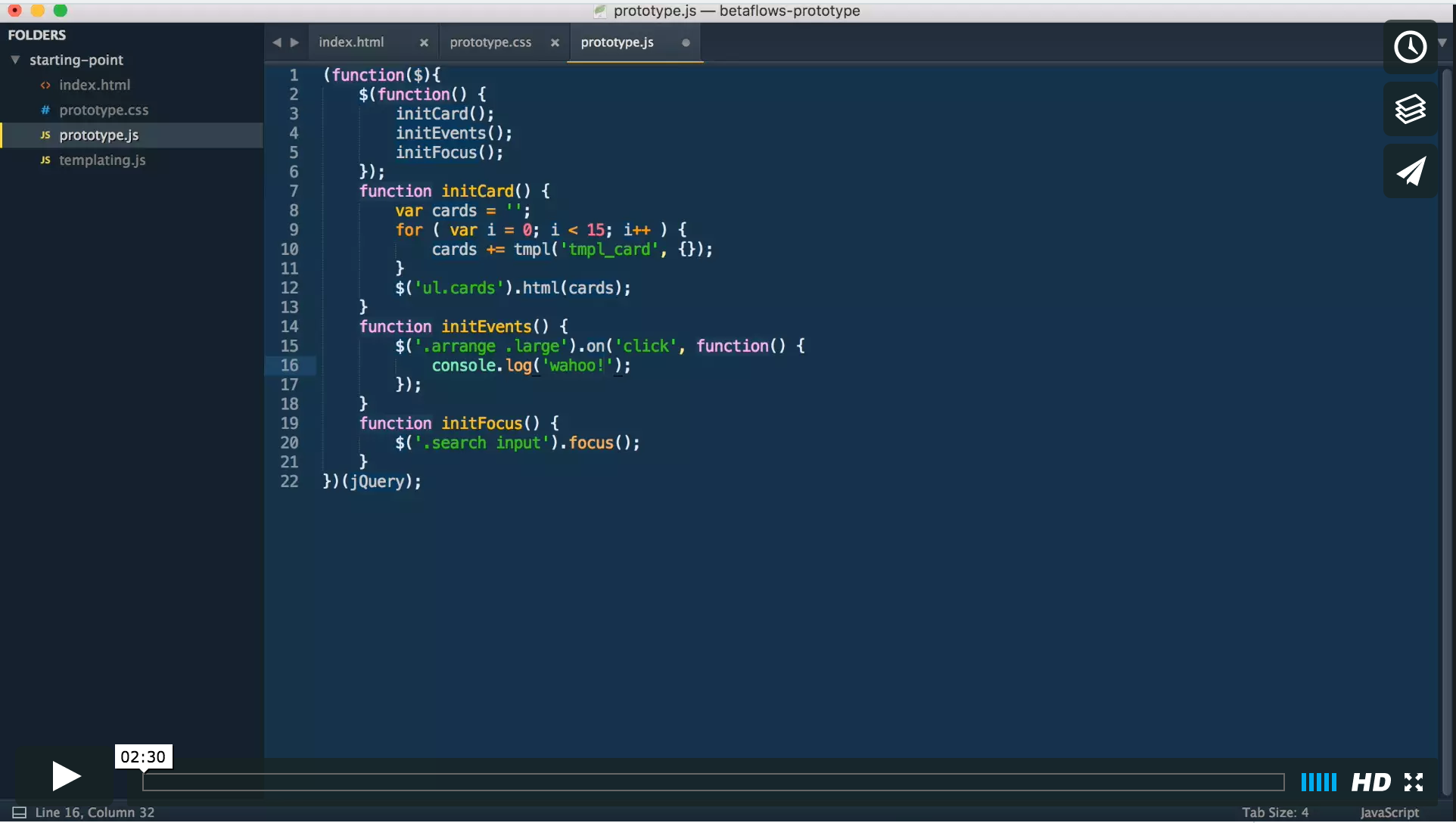
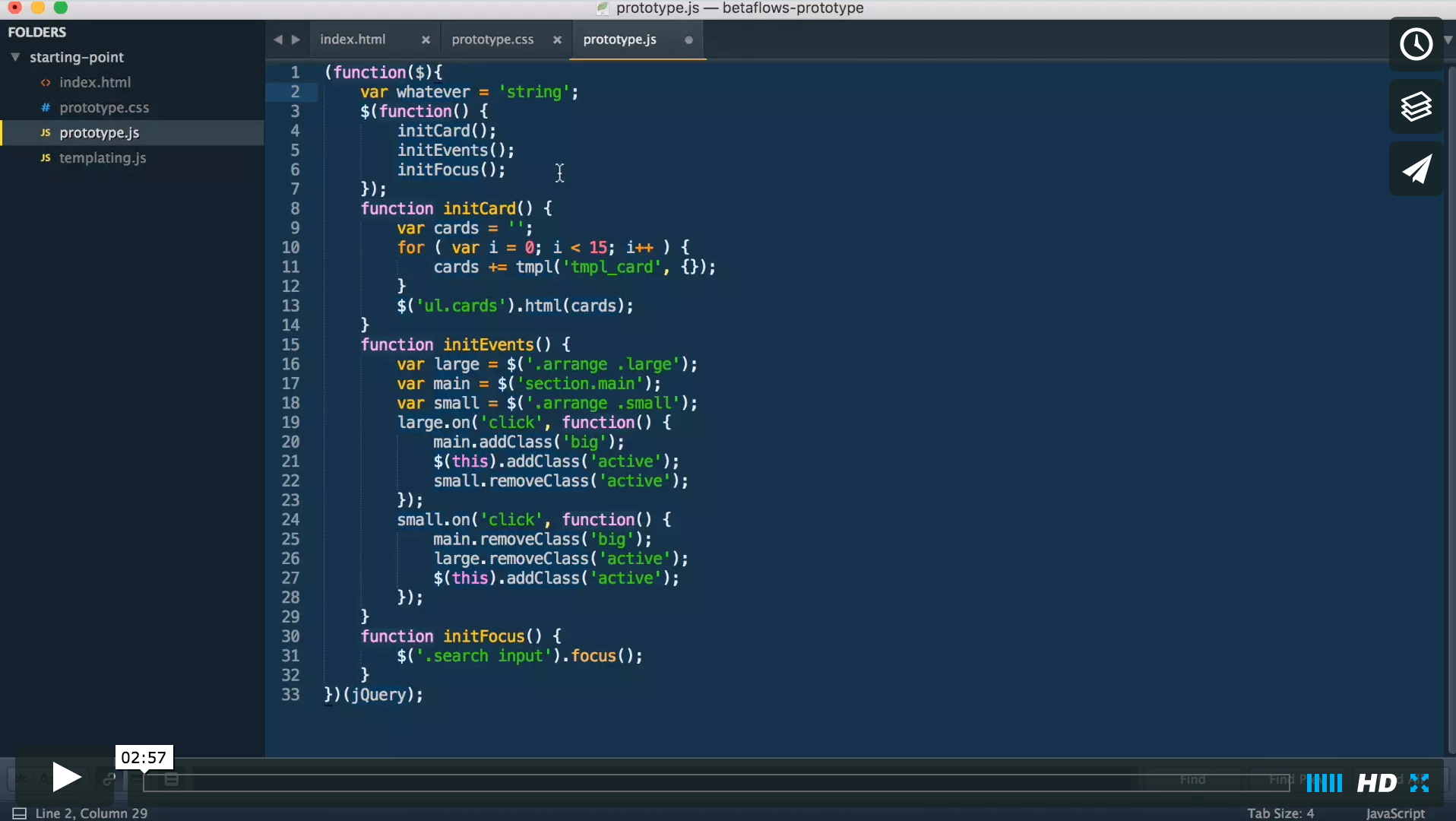
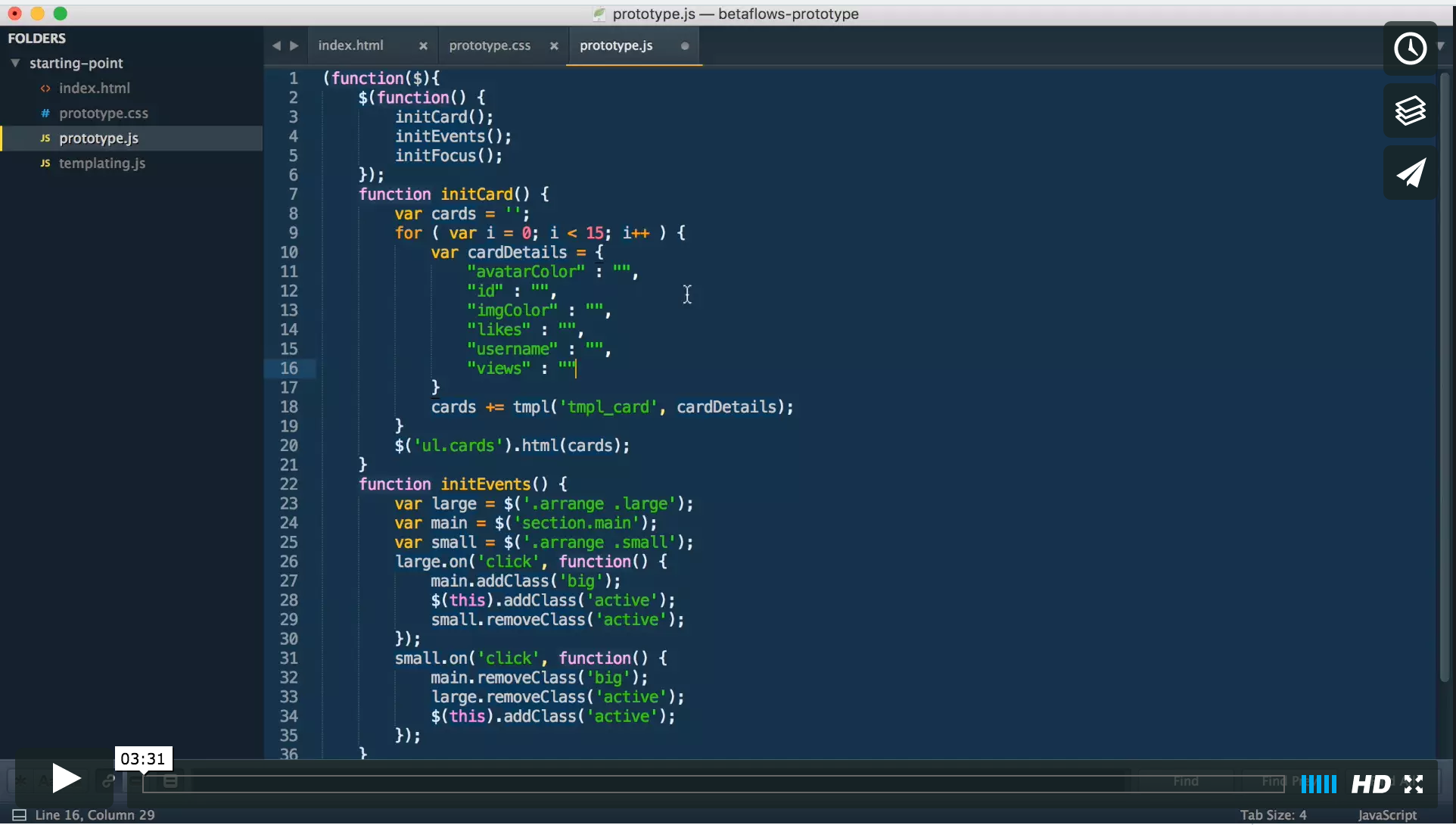
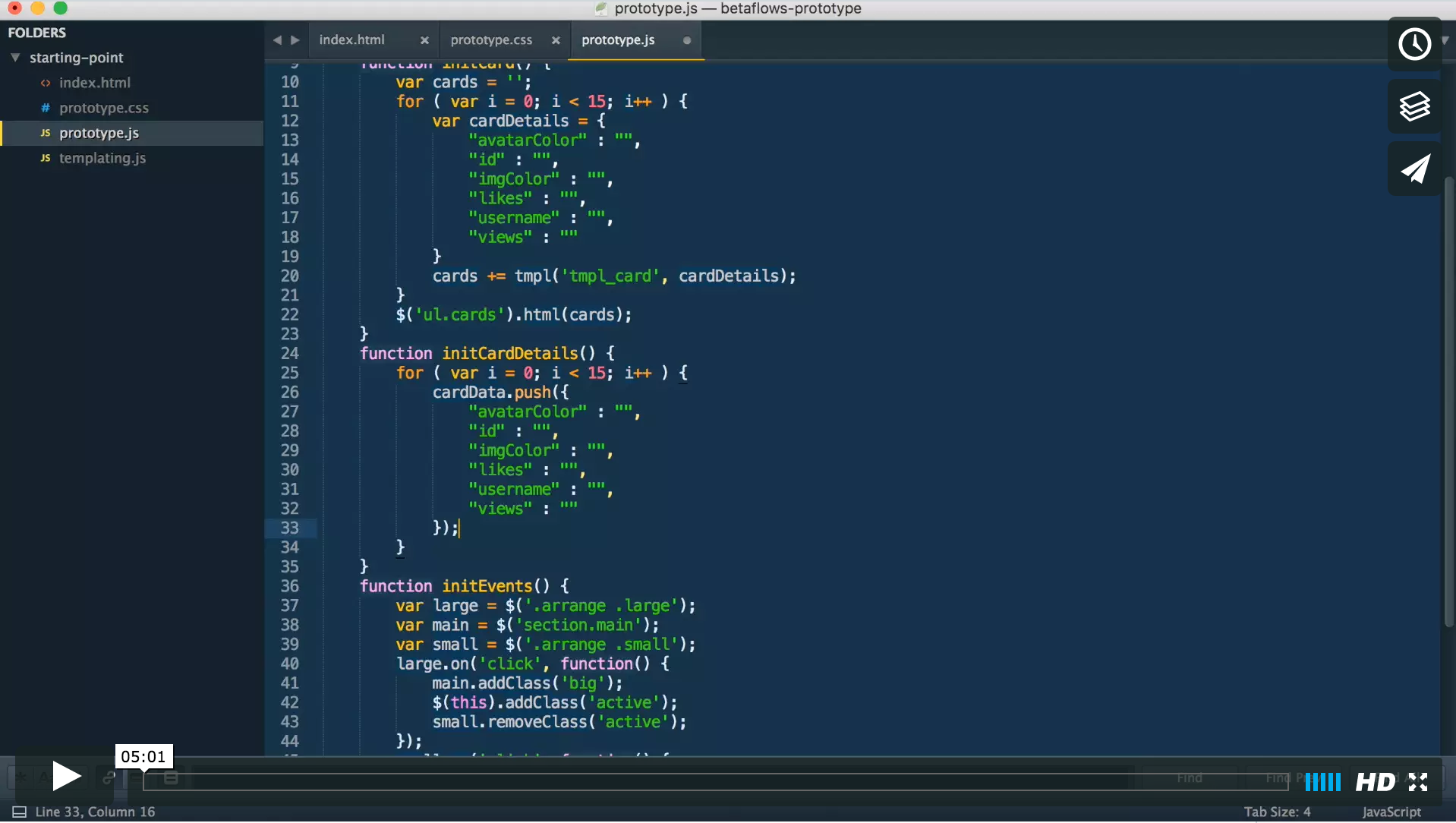
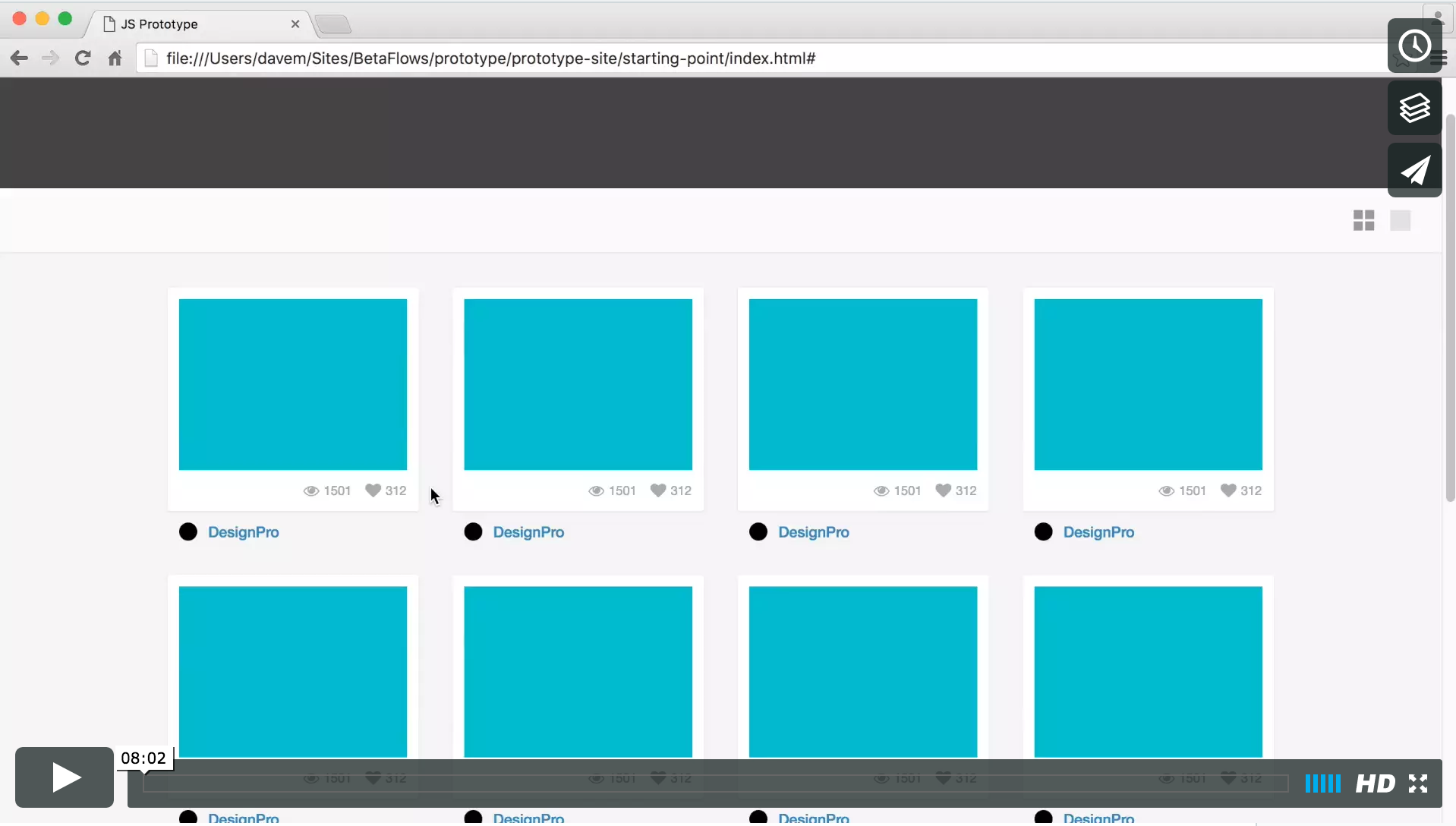
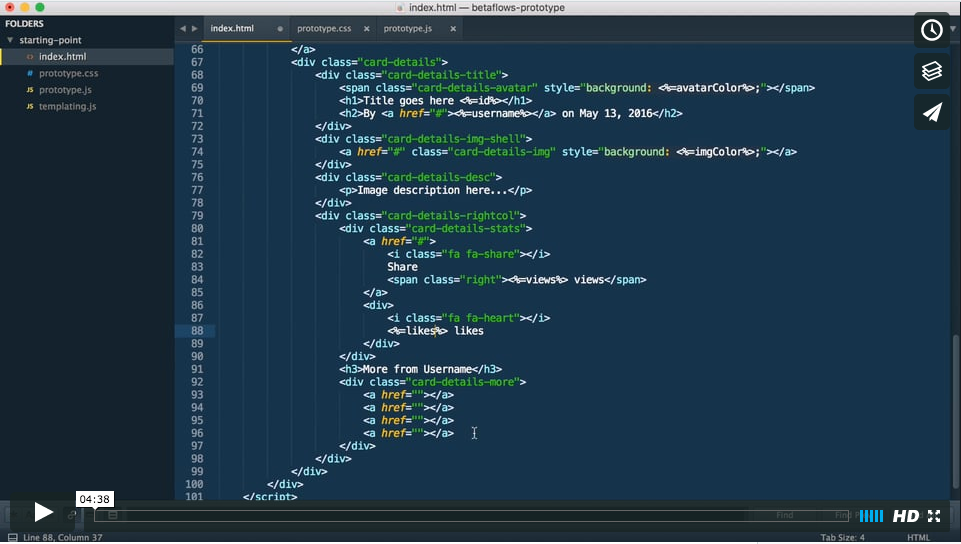
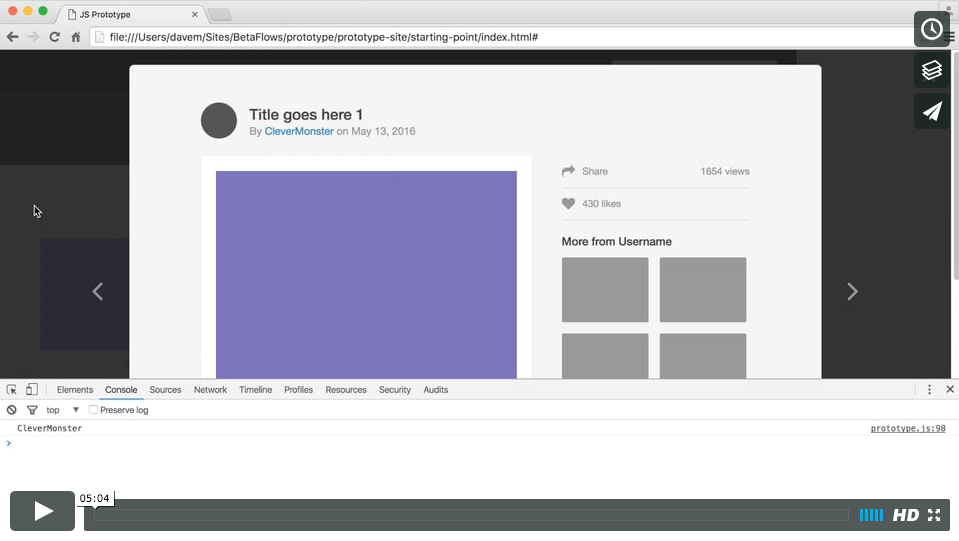
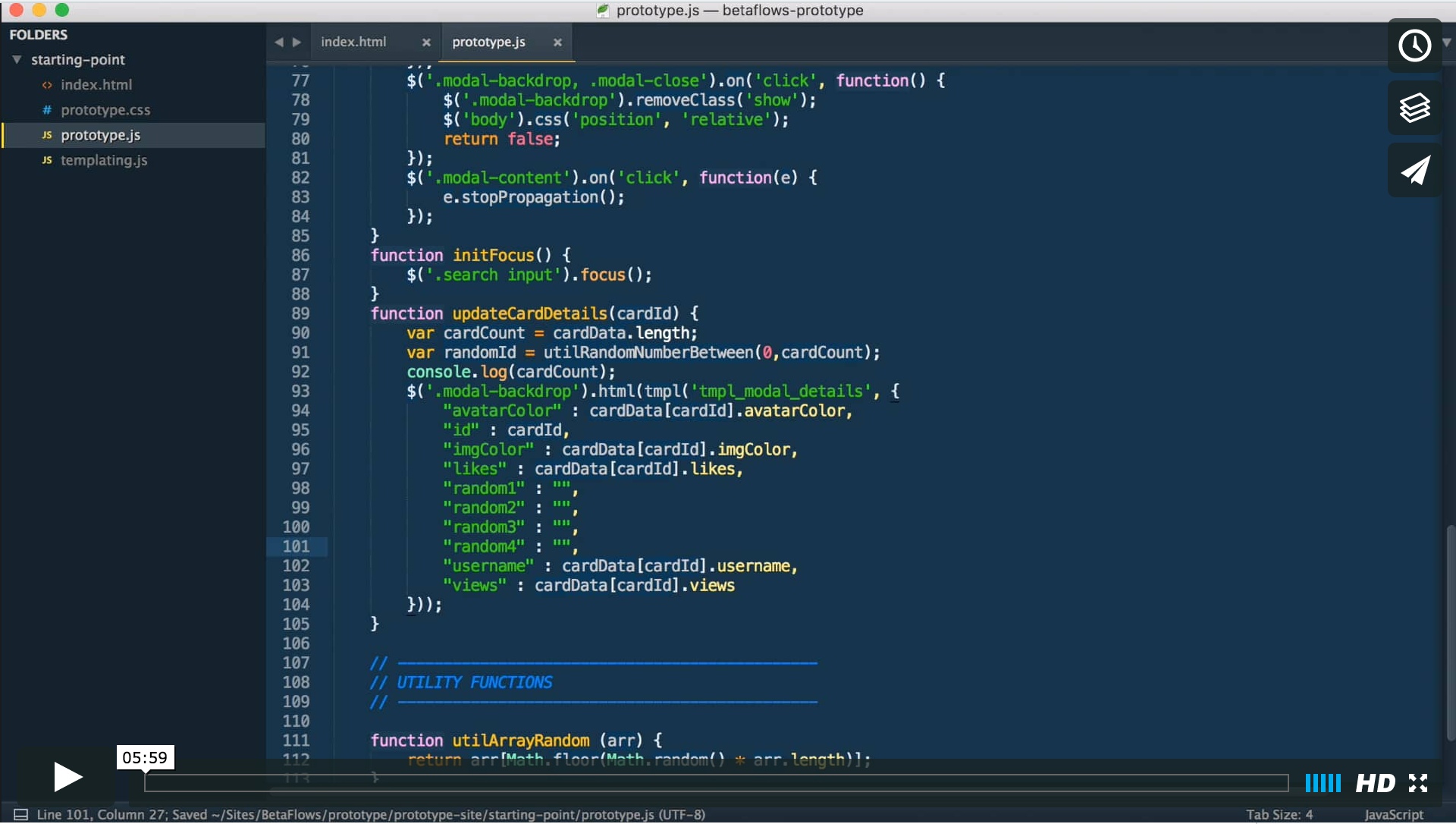
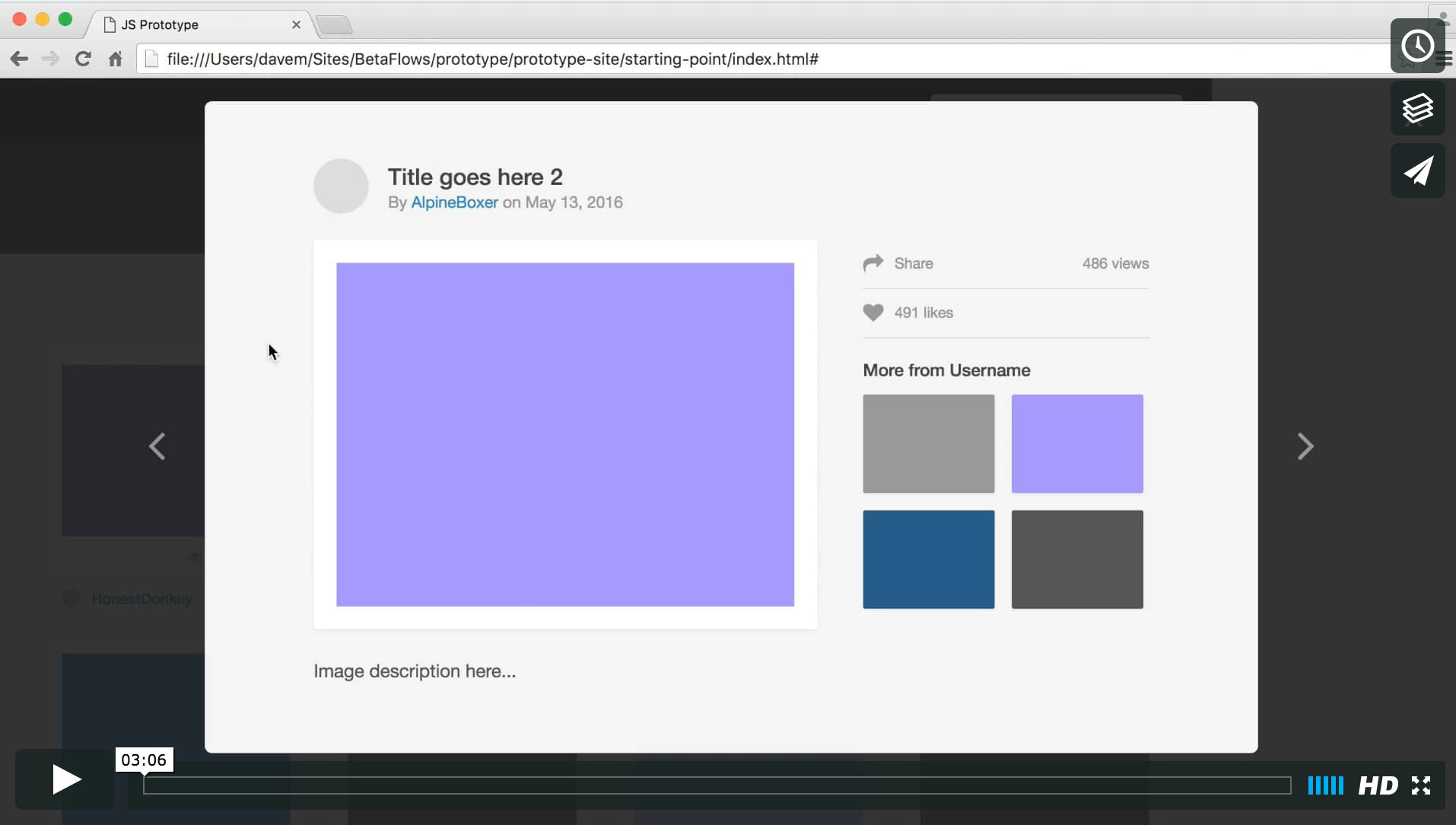
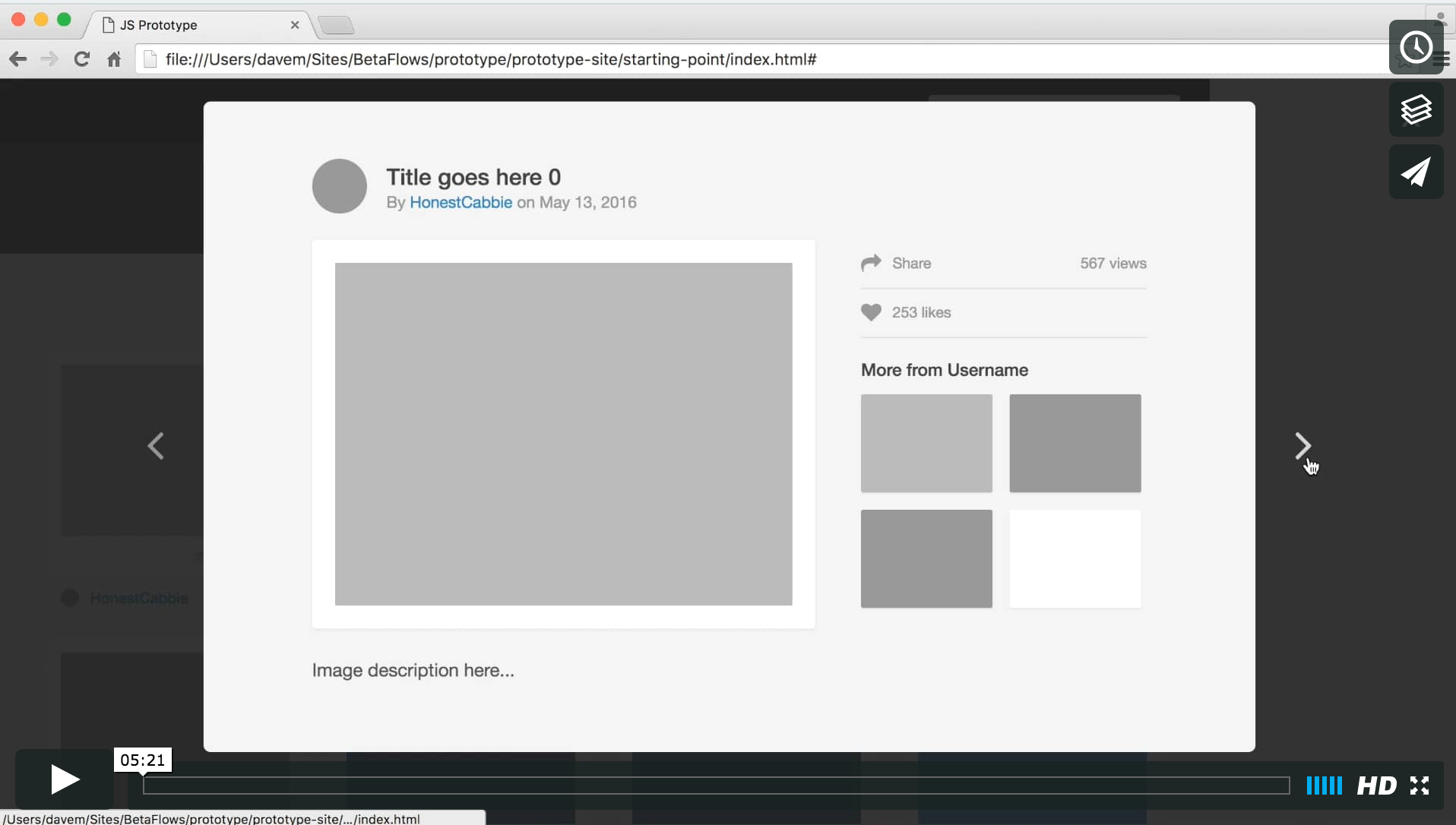
It's hands-on
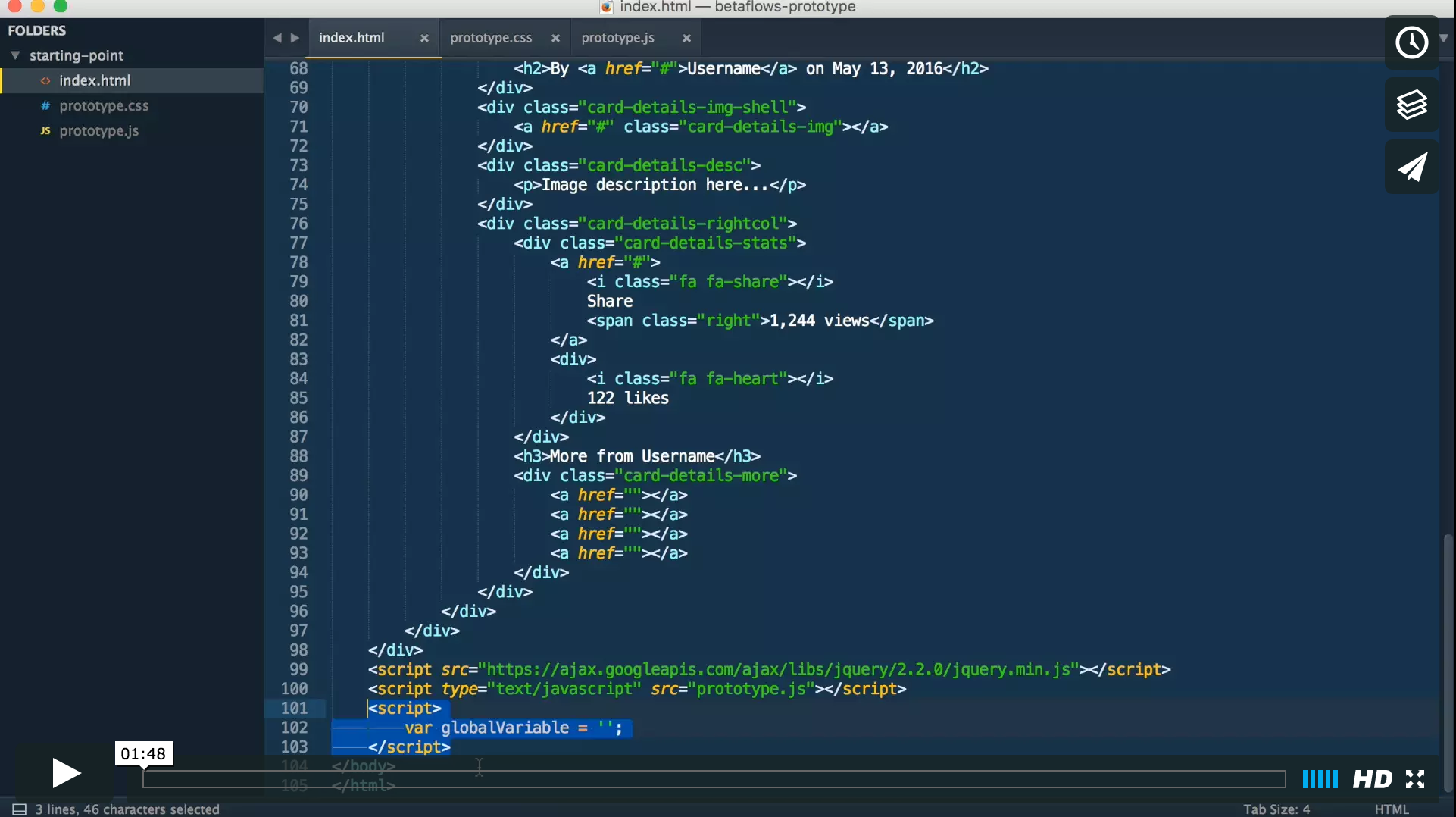
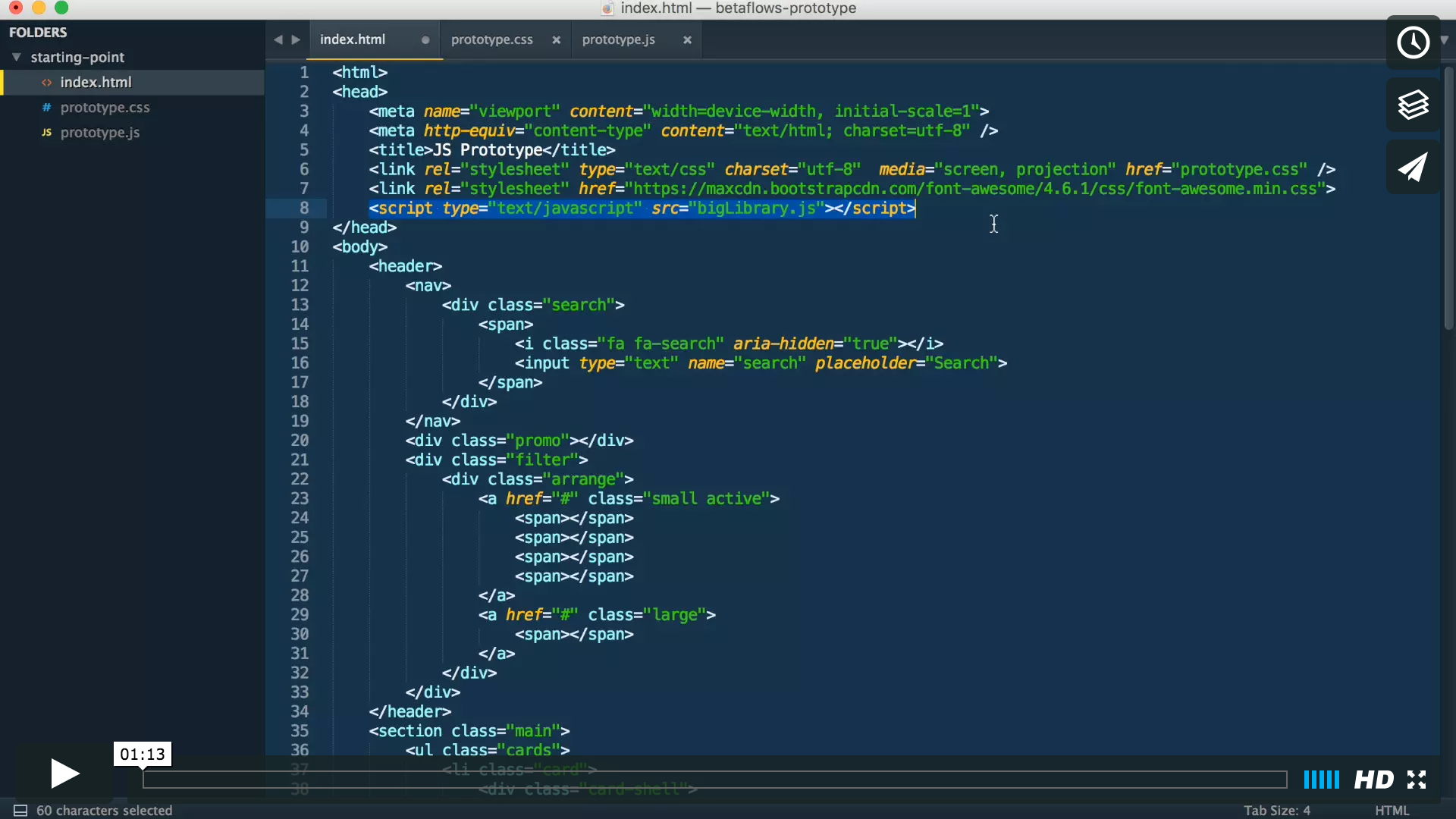
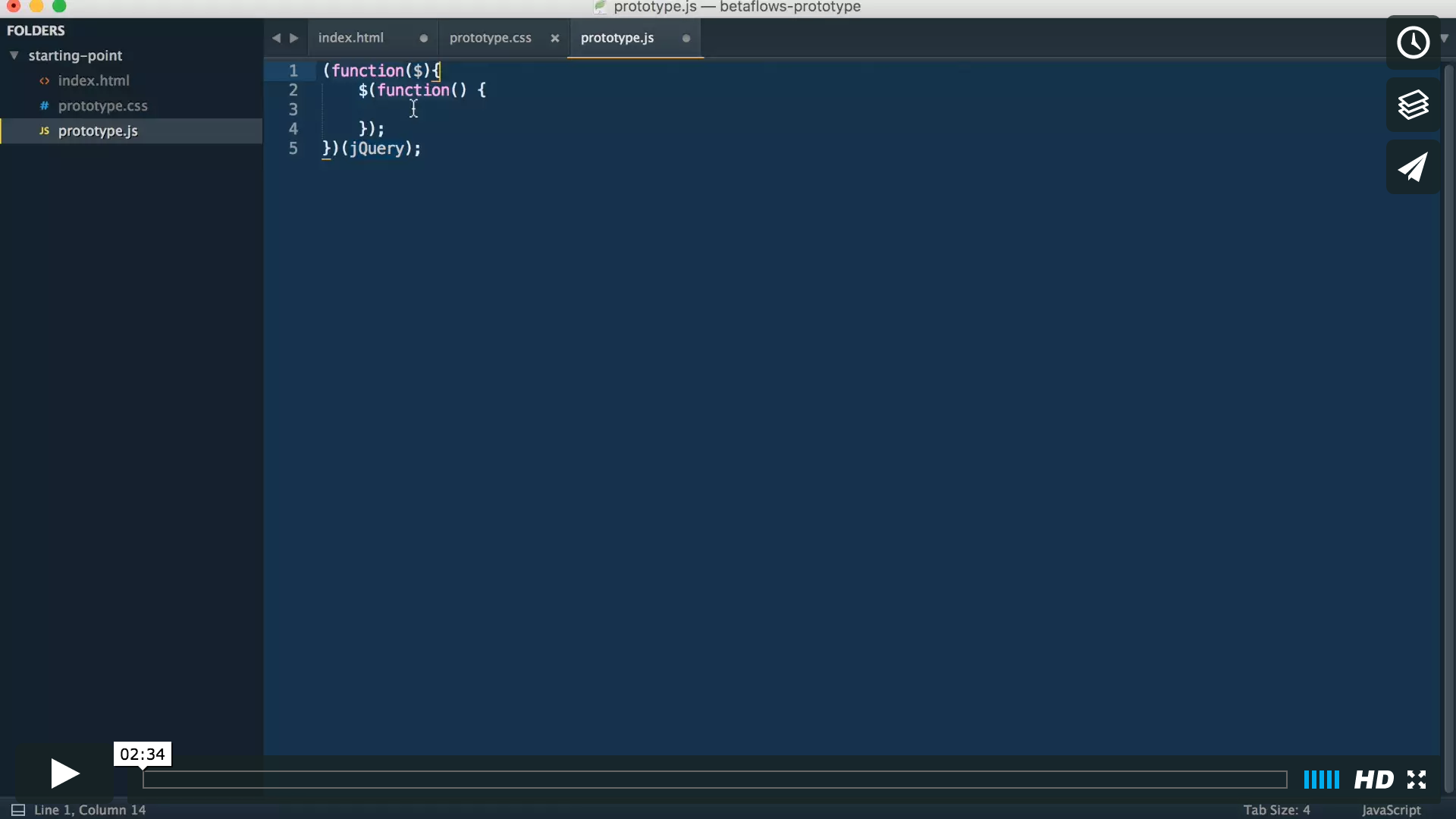
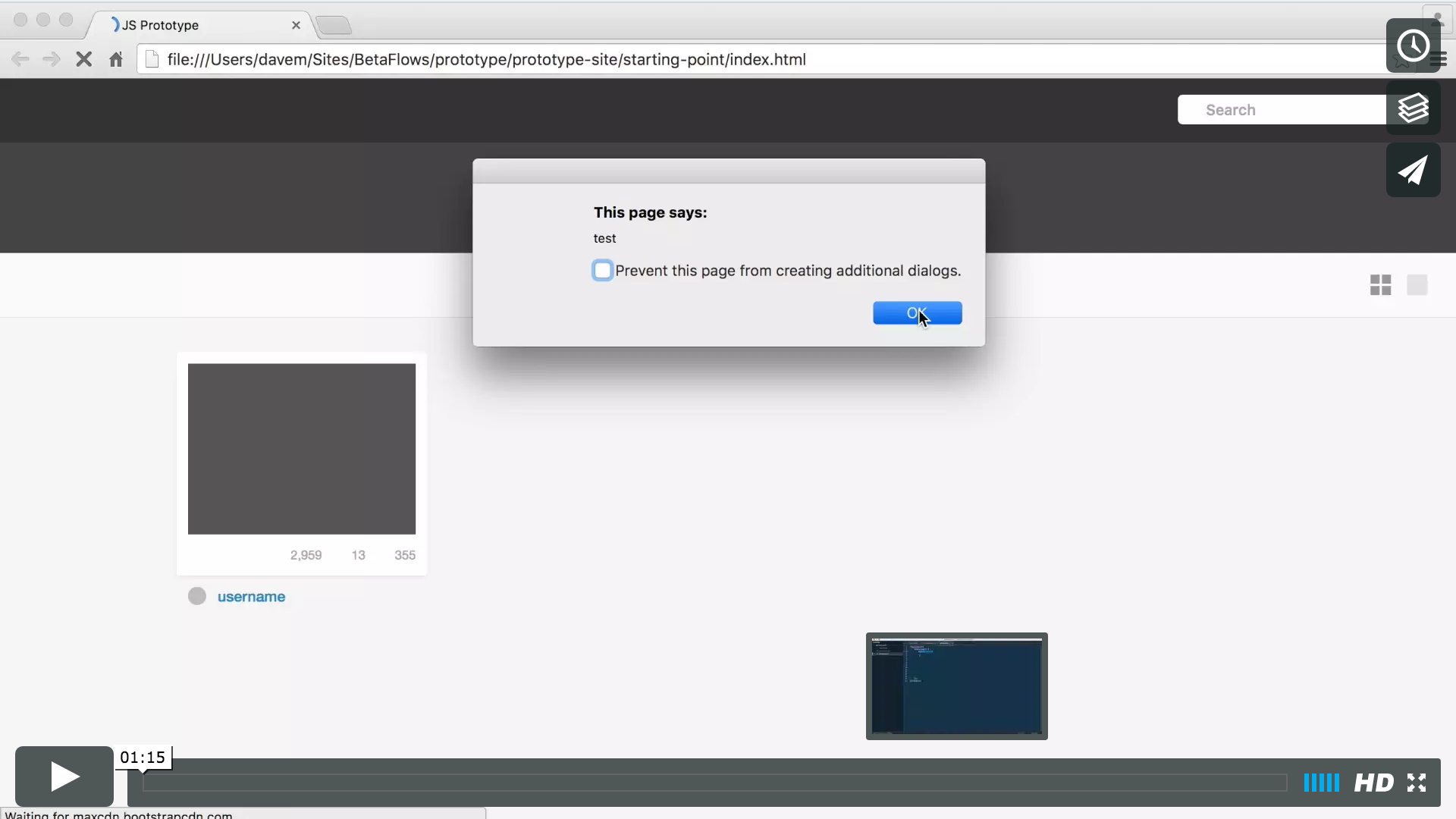
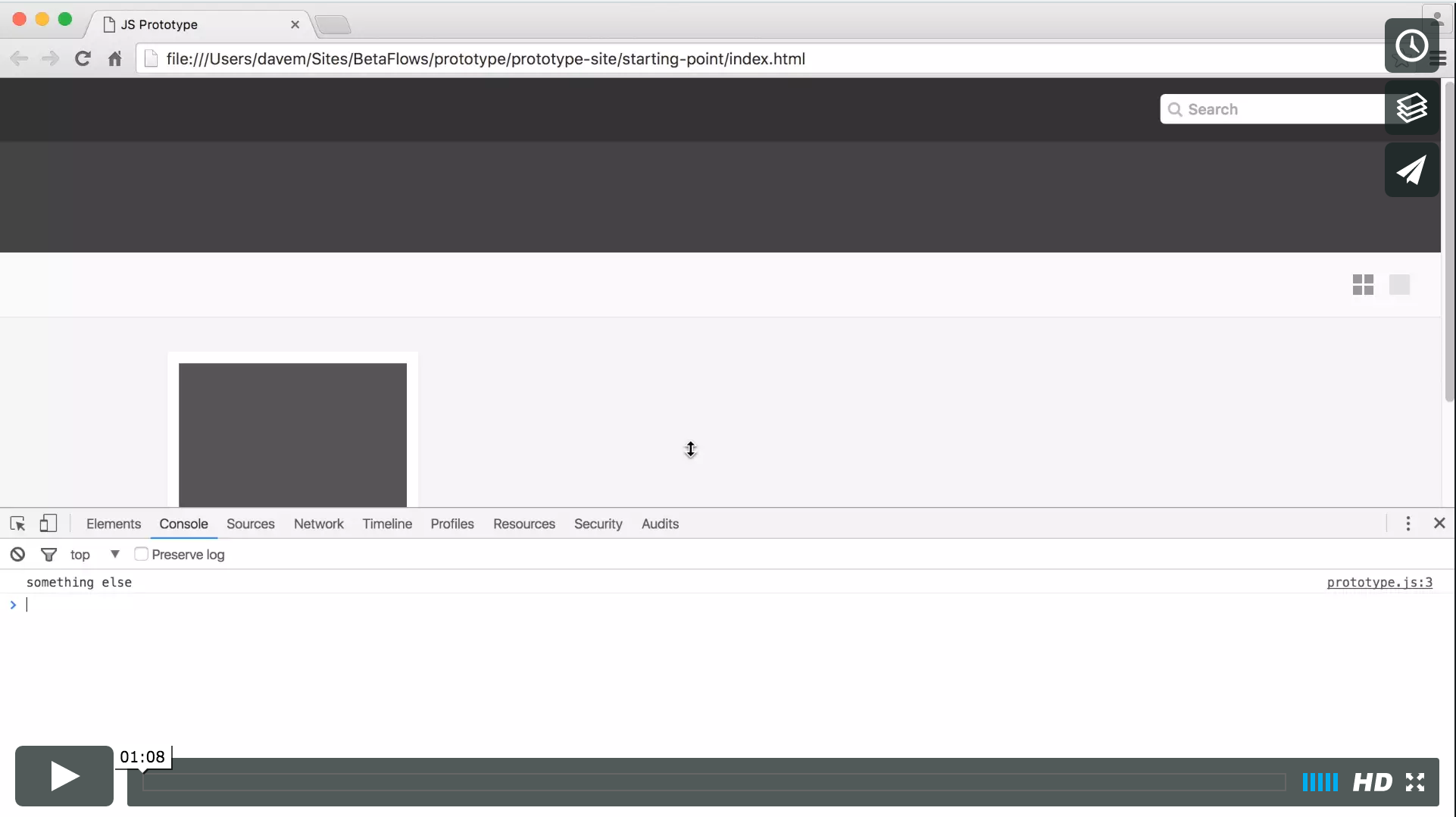
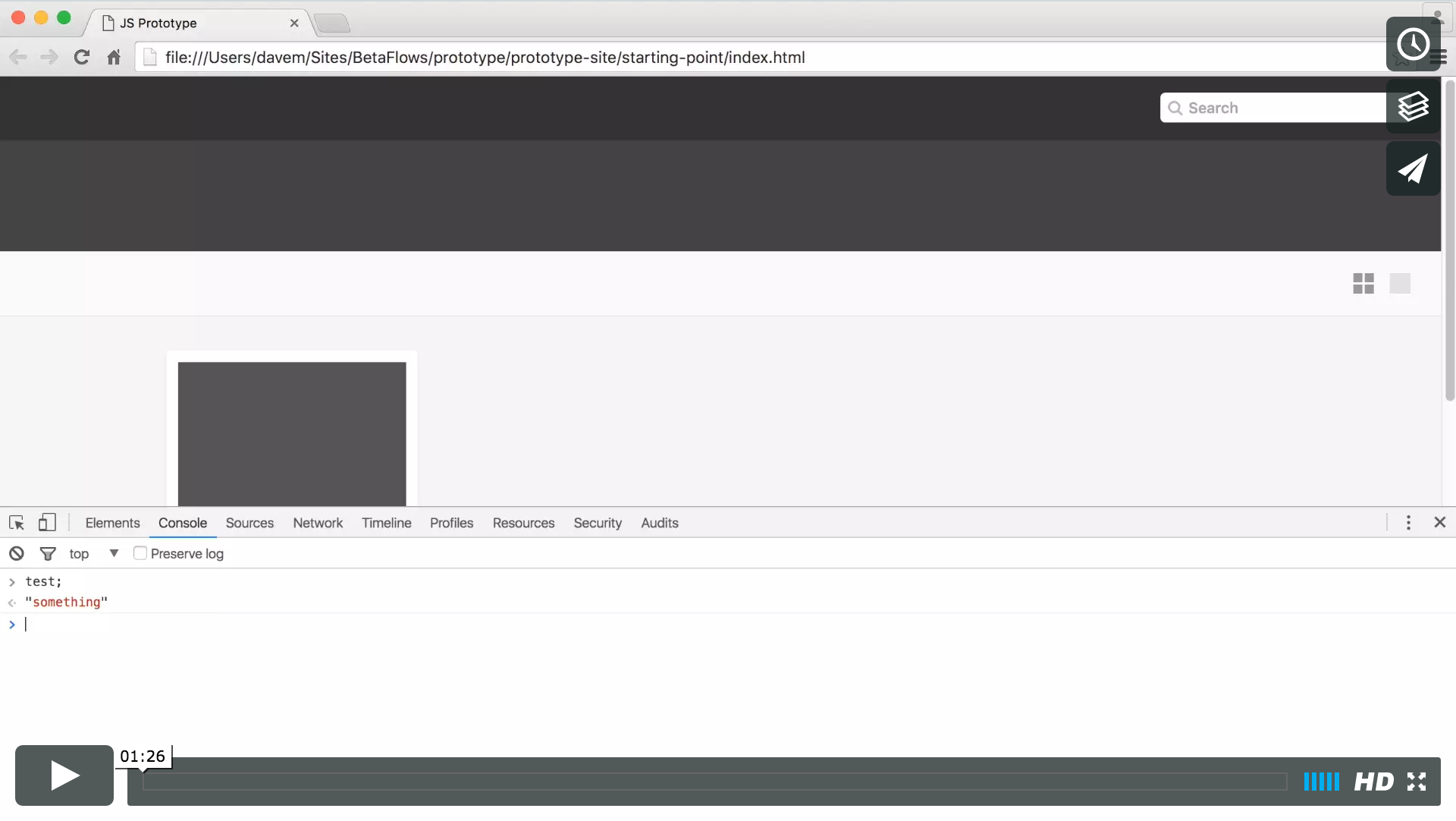
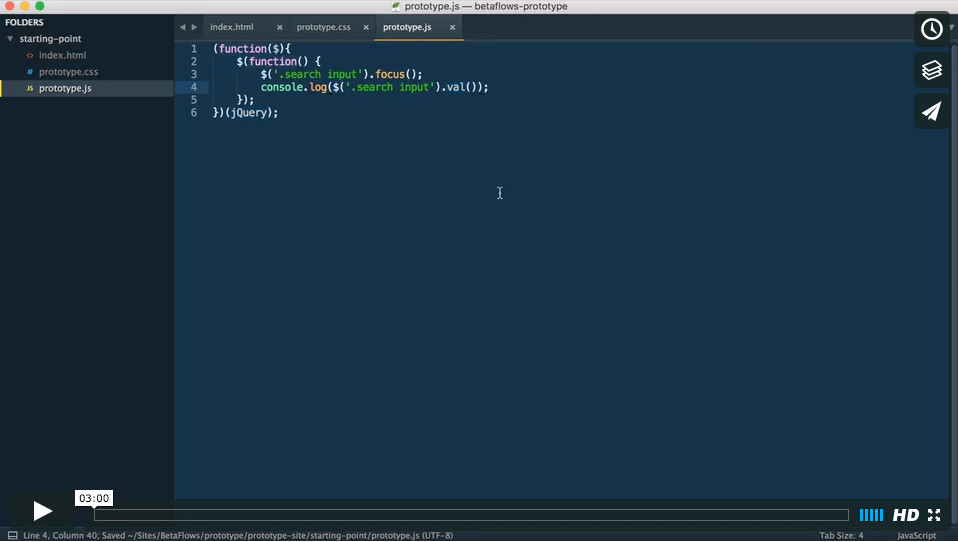
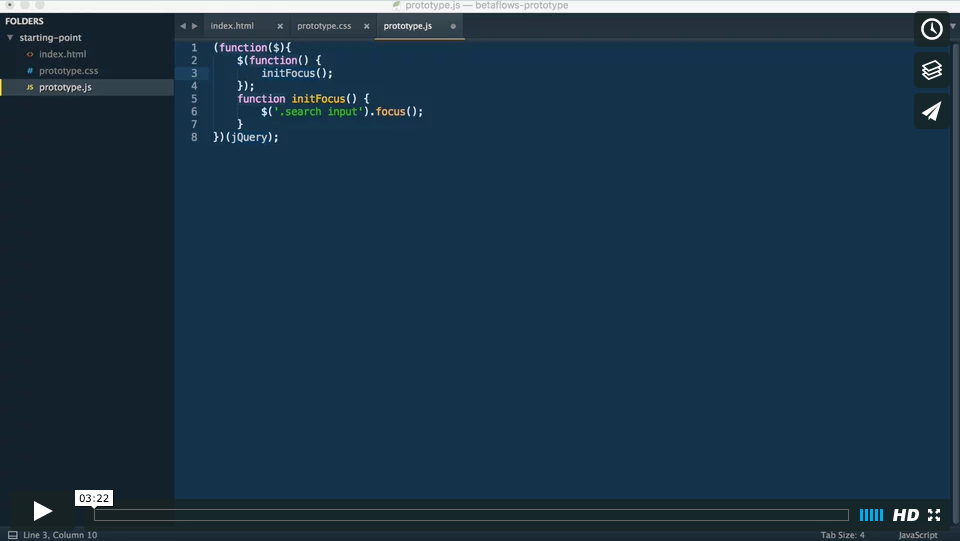
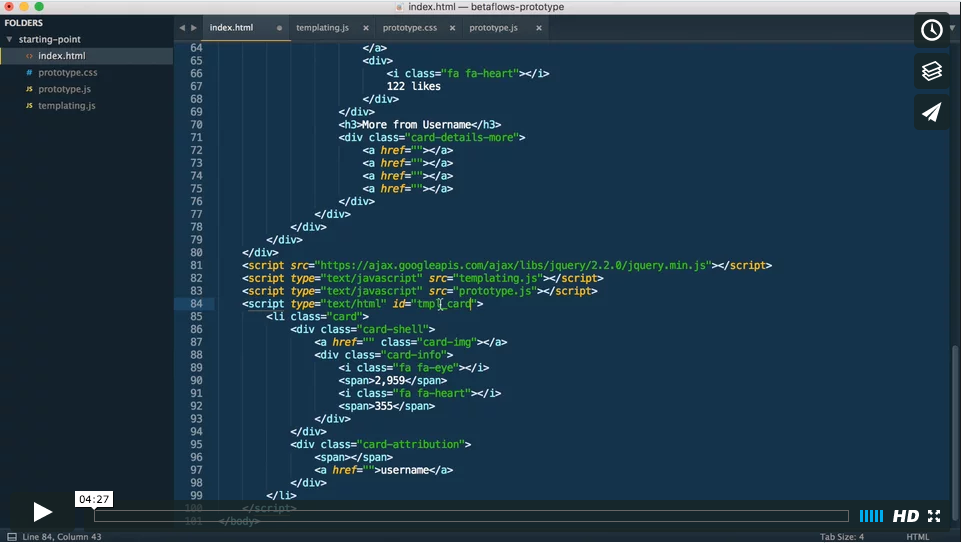
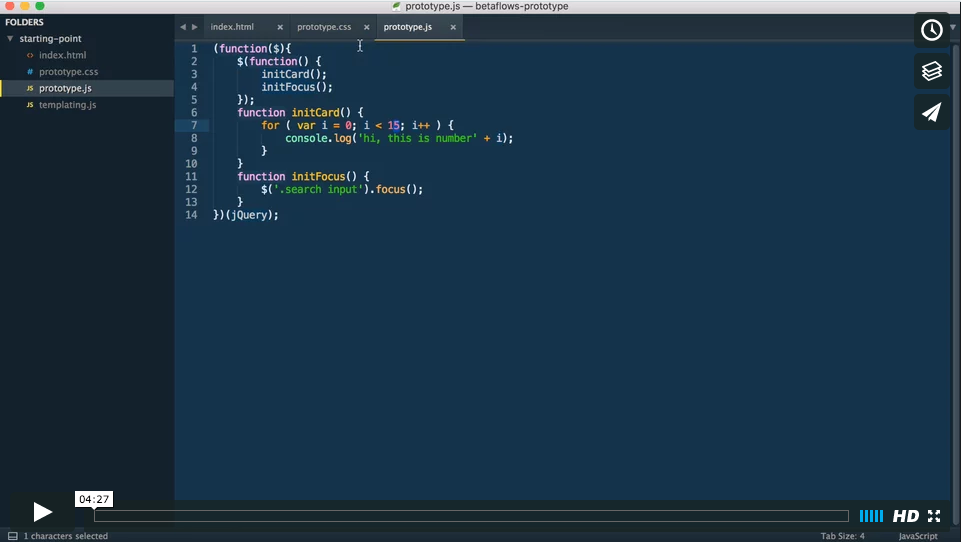
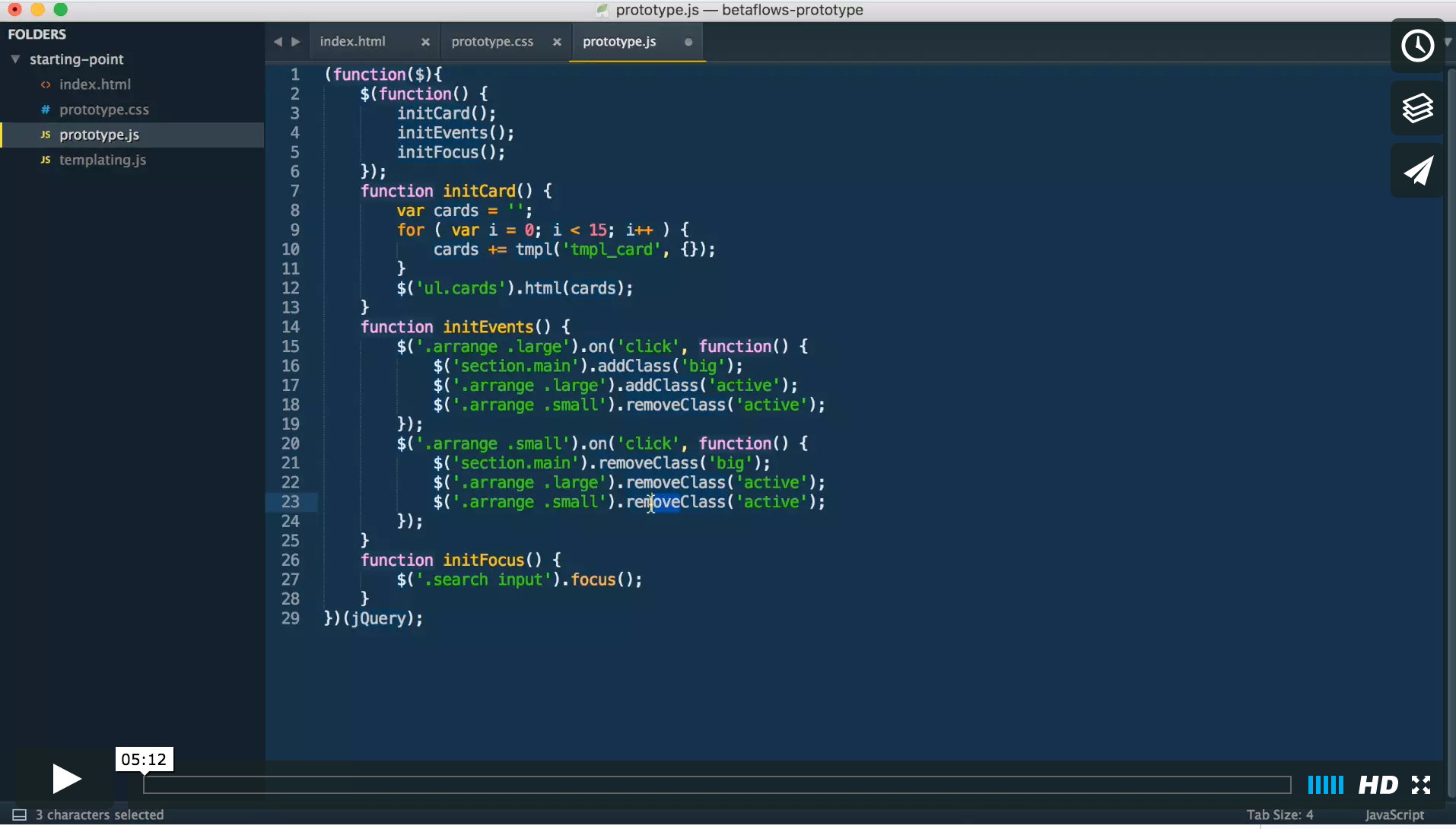
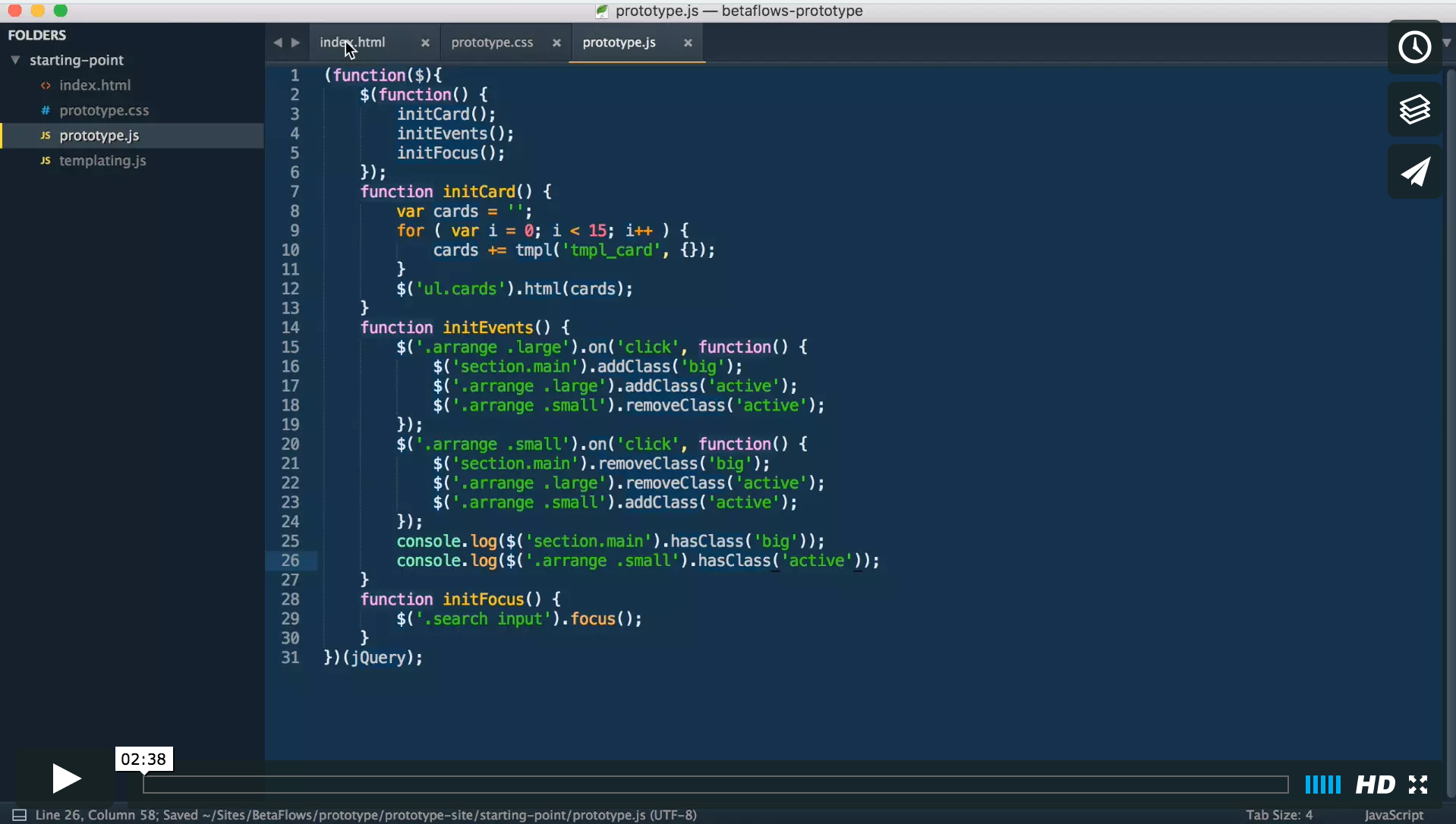
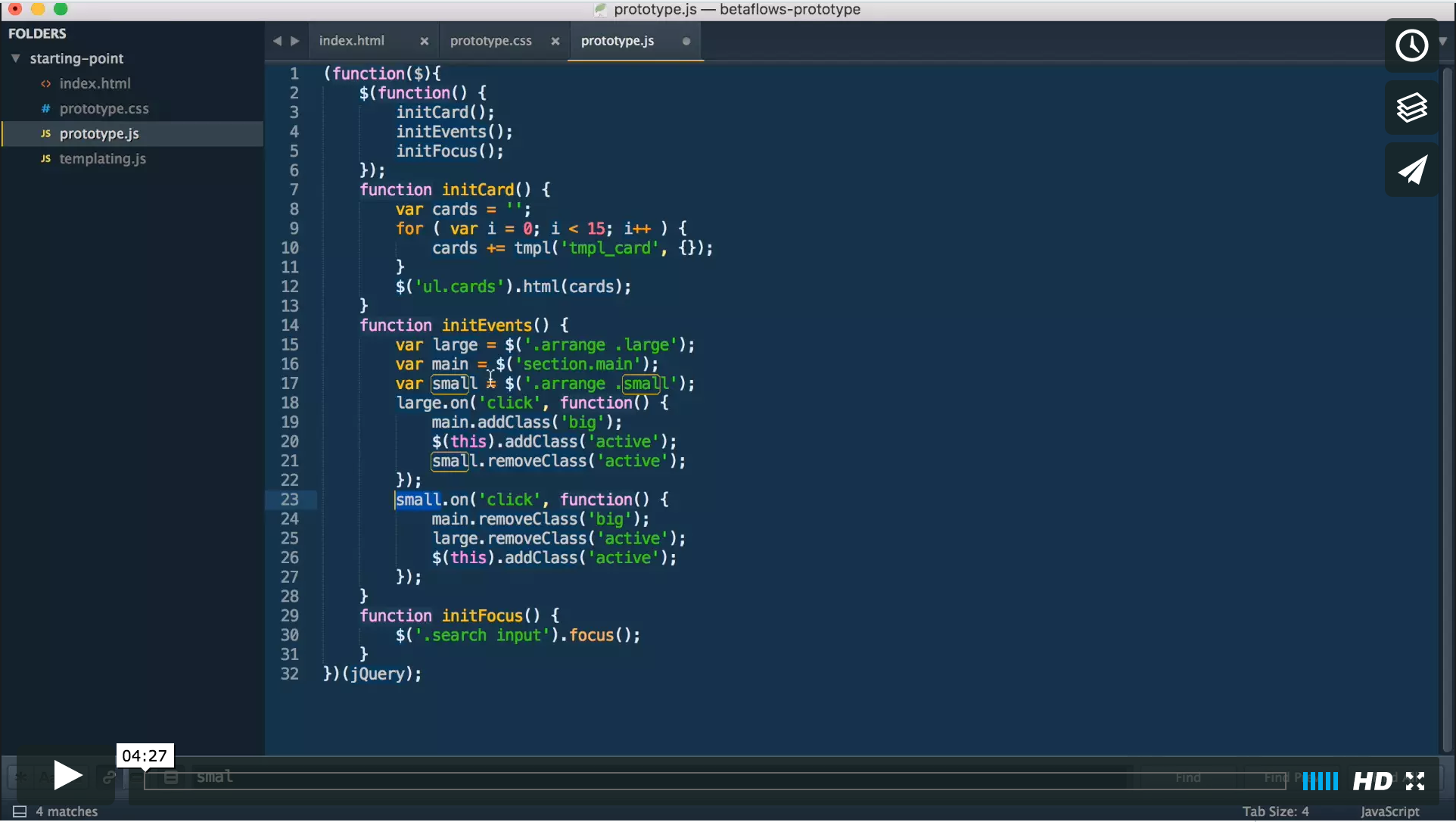
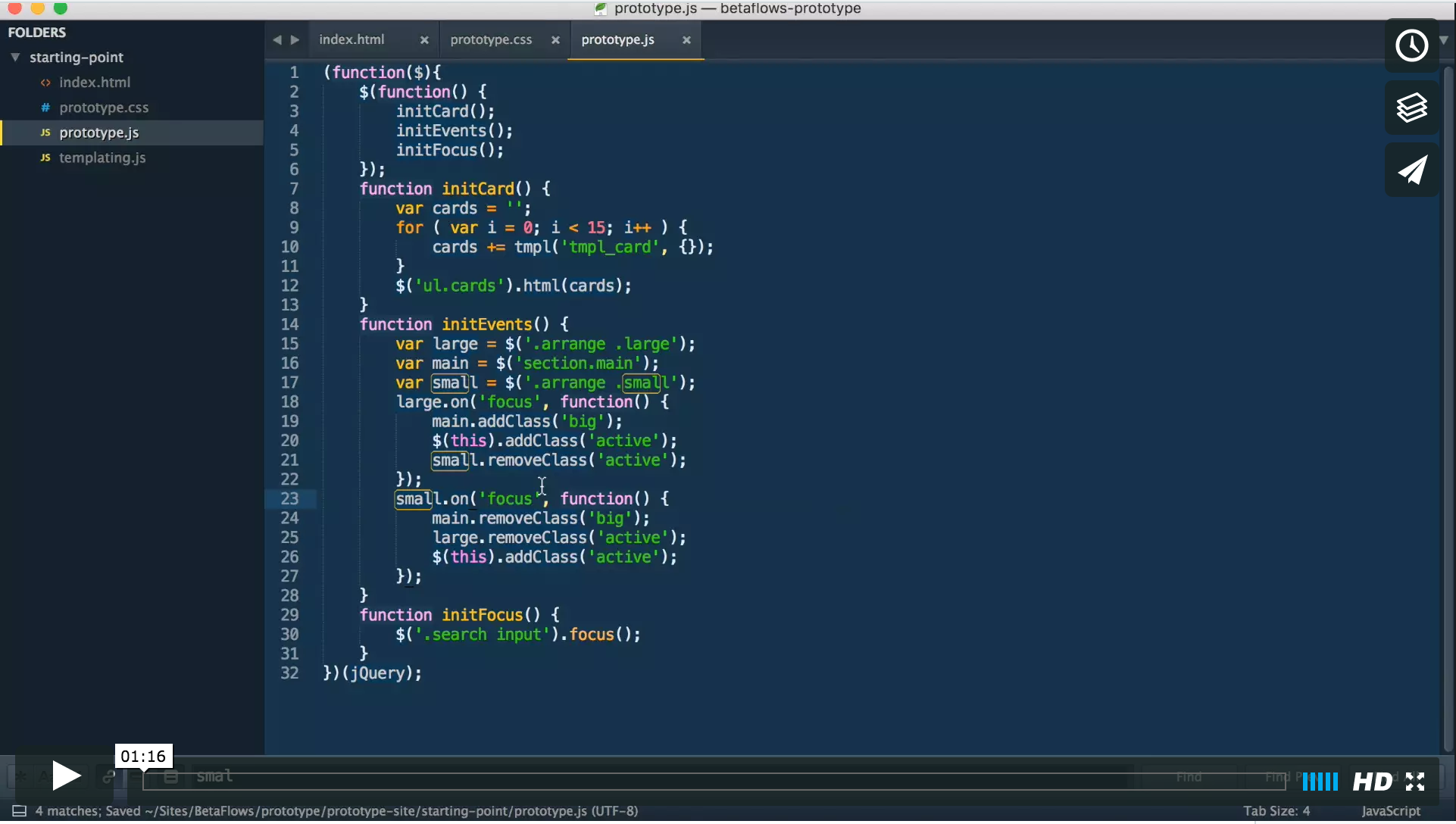
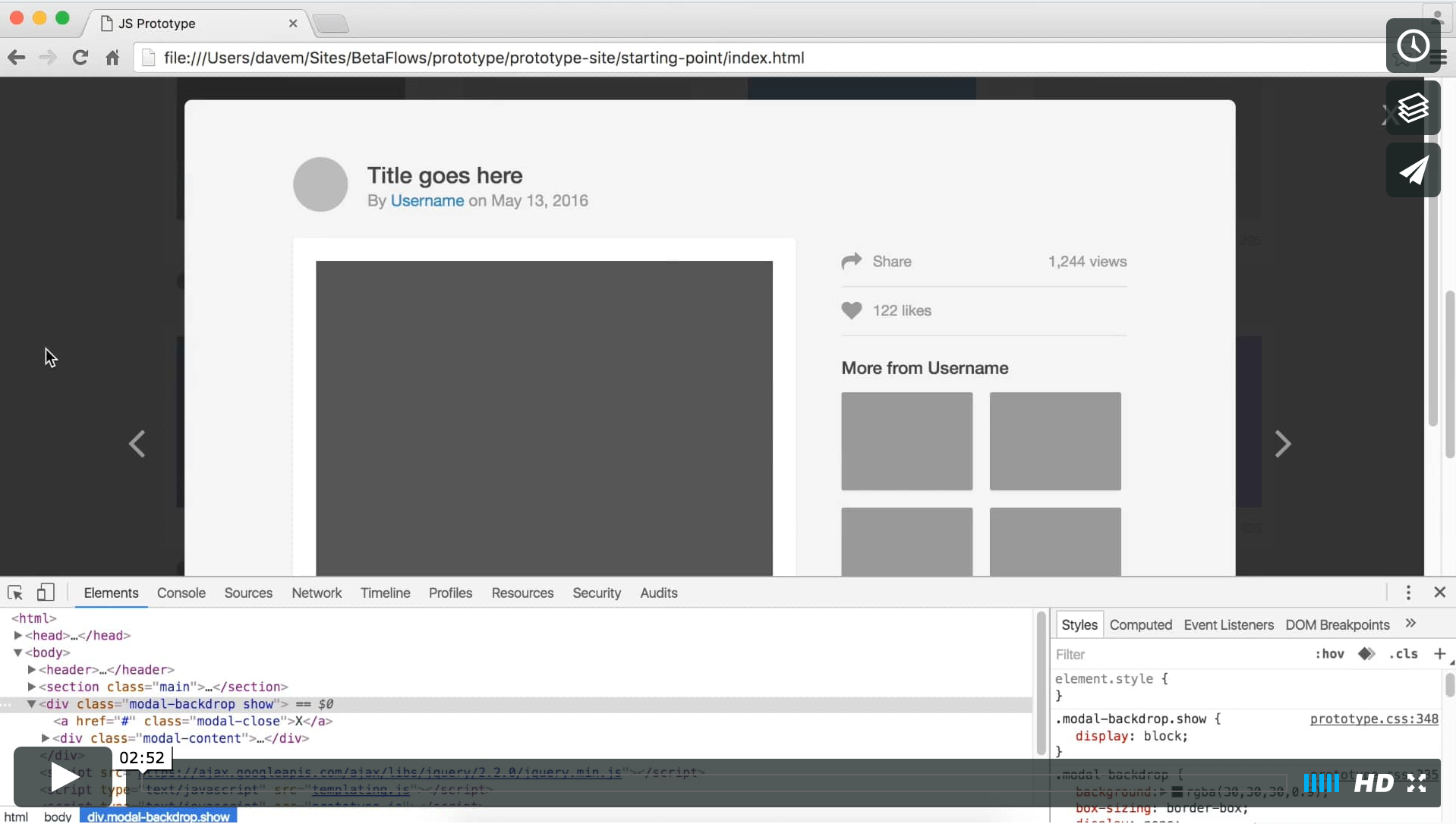
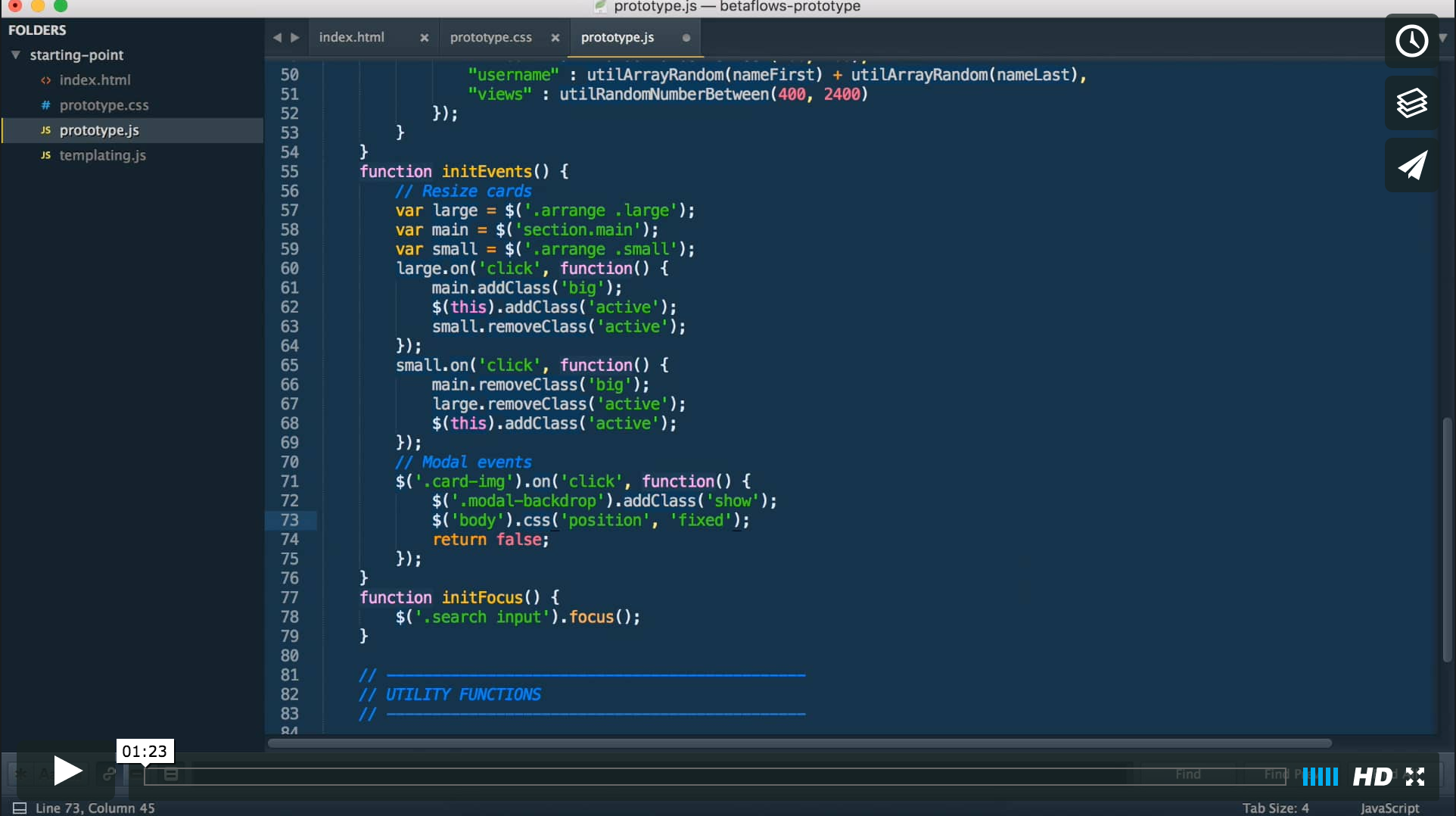
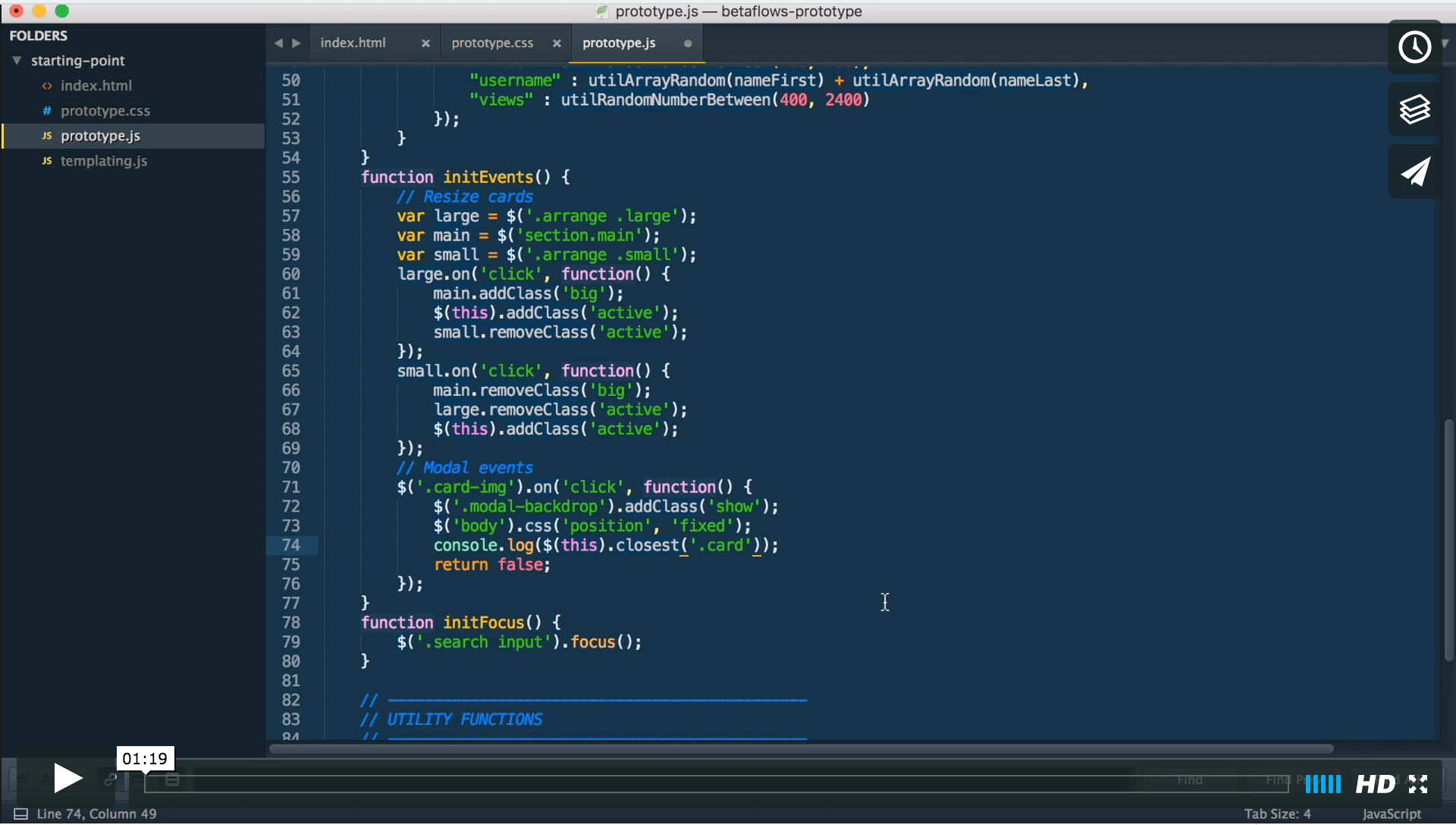
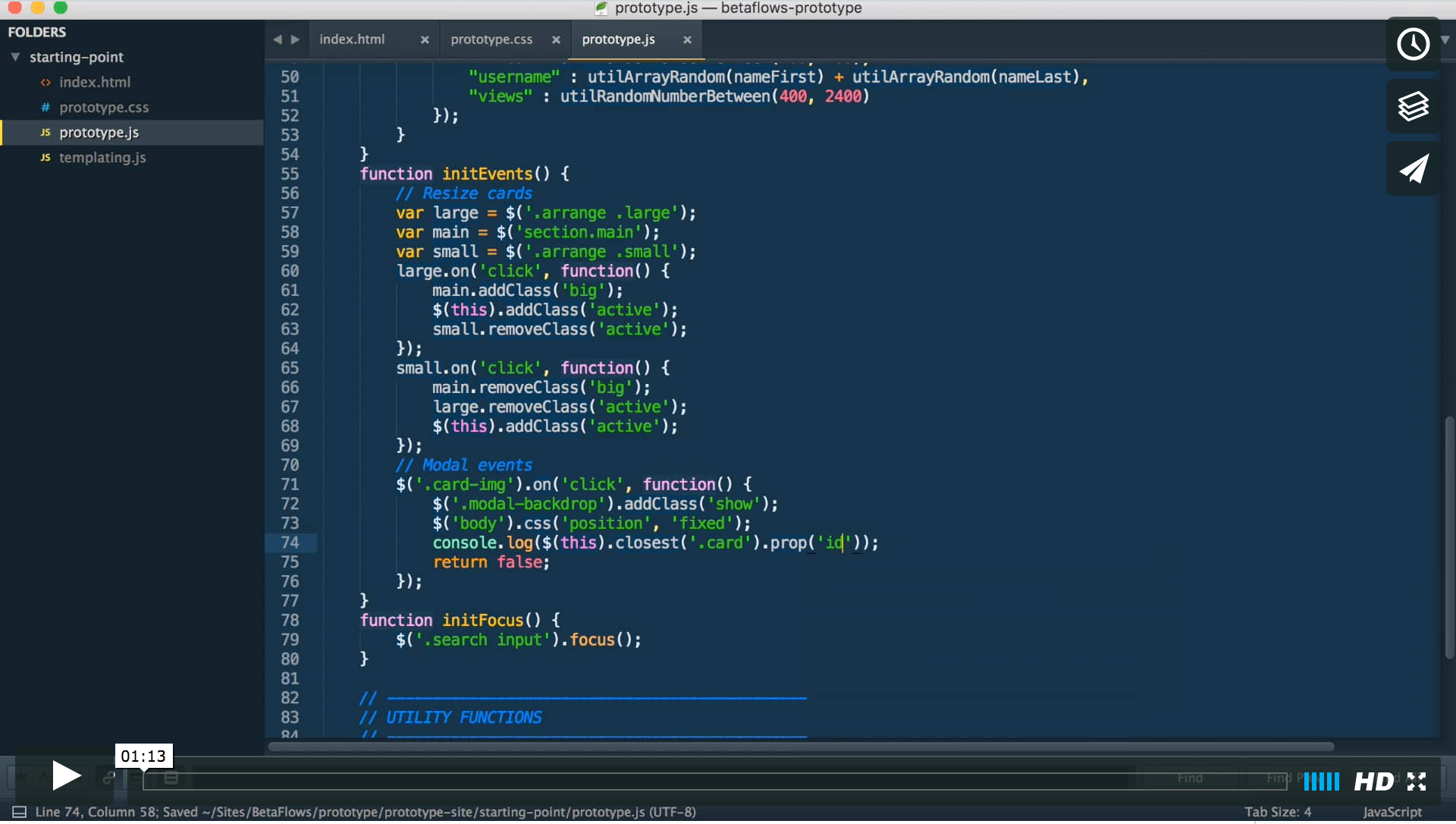
Rather than sit, and try to digest boring definitions, we'll dive right into building an interactive HTML prototype, and have fun learning JS together along the way.